48 歳 妊娠 確率 - 実は思っているほど高くない「自然に妊娠できる確率」
48歳の妊娠の確率について
Post-tag { text-transform: uppercase; font-family: 'Open Sans'; font-size: 11px; font-size:. PostPreview-cover { -webkit-box-flex: 1; -moz-box-flex: 1; -webkit-flex: 1 1 auto; -ms-flex: 1 1 auto; flex: 1; -webkit-align-self: auto; -ms-flex-item-align: auto; align-self: auto; min-width: 0; opacity: 1; -webkit-transition: opacity. Content { width: 970px; display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-direction: normal; -moz-box-direction: normal; -webkit-box-orient: horizontal; -moz-box-orient: horizontal; -webkit-flex-direction: row; -ms-flex-direction: row; flex-direction: row; -webkit-box-flex: 1; -moz-box-flex: 1; -webkit-flex: 1 1 auto; -ms-flex: 1 1 auto; flex: 1; -webkit-align-self: auto; -ms-flex-item-align: auto; align-self: auto; -webkit-box-align: start; -moz-box-align: start; -webkit-align-items: flex-start; -ms-flex-align: start; align-items: flex-start; min-width: 0; margin-top: 20px; } }. NavElement-link { display: block; }. PostPreview:first-child { padding-top: 0; }. NavElementSub { position: absolute; text-align: center; width: 300px; z-index: 1000; padding-left: 0; display: block; -webkit-box-shadow: 0px 0px 4px 0 rgba 0, 0, 0, 0. Post-pagination { margin-top: 10px; } media only screen and min-width: 970px {. NavElement-link:focus{ background: fff; text-decoration: none; outline: none; border-bottom: 2px solid 3498db; } } media only screen and max-width: 969px {. Ad--970x90 { width: 100%; height: auto; margin: 10px auto 0; overflow: hidden; text-align: center; } media only screen and min-width: 970px {. Nav-menuButton { display: inline-block; width: 50px; height: 50px; line-height: 50px; vertical-align: middle; text-align: center; font-size: 20px; font-size: 1. Ad--468x60 { text-align: center; mar. NavElement { display: inline-block; } }. Nav-menu { position: absolute; padding: 0; margin: 0; z-index: 1; display: none; width: 100%; } media only screen and min-width: 970px {. Nav-content { background: f2f2f2; margin: 0 10px; } media only screen and min-width: 970px {. Post-date { font-family: 'Open Sans'; font-style: italic; font-size: 10px; font-size:. Header-cover { display: block; width: 100%; object-fit: cover; padding: 0 10px; margin: auto; position: relative; min-height: 60px; } media only screen and min-width: 970px {. Pagination { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; } }. SidebarForm-input { -webkit-box-flex: 1; -moz-box-flex: 1; -webkit-flex: 1 1 auto; -ms-flex: 1 1 auto; flex: 1; -webkit-align-self: auto; -ms-flex-item-align: auto; align-self: auto; min-width: 0; }. Post-coverImage { width: 100%; display: block; background-color: black; }. Nav-menu--open { display: block; }. Content { margin: auto; margin-top: 10px; } media only screen and min-width: 970px {. PostPreview-meta { width: 100%; margin-bottom: 0; } media only screen and min-width: 970px {. Post-title { font-family: 'Open Sans'; font-size: 25px; font-size: 1. Header-title { font-size: 30px; font-size: 1. NavElement-link { display: none; }. Sidebar-ad--300x250 { width: 300px; height: 250px; }. PostPreview-content {} media only screen and min-width: 970px {. PostPreview-snippet { margin: 0; font-size: 14px; font-size:. PostPreviewMeta-source { -webkit-box-flex: 4; -moz-box-flex: 4; -webkit-flex: 4 1 auto; -ms-flex: 4 1 auto; flex: 4; -webkit-align-self: auto; -ms-flex-item-align: auto; align-self: auto; min-width: 0; text-align: center; }. NavElementSub { padding-left: 20px; background-color: f2f2f2; display: block; } } media only screen and min-width: 970px {. PostPreview-tags { display: block; } }. Sidebar-widget { margin-bottom: 20px; } }. Sidebar-title { background: f2f2f2; color: 19232d; font-family: 'Open Sans'; font-size: 13px; font-size:. Post-cover { width: 100%; margin: 10px 0 0; }. Sidebar-content iframe { width: 100%; display: block; }. PostPreview-container { overflow: auto; zoom: 1; }. PostPreview-tag:focus { outline: none; color: fff; text-decoration: underline; } }. SidebarForm-submit { -webkit-box-flex: 0; -moz-box-flex: 0; -webkit-flex: 0 0 auto; -ms-flex: 0 0 auto; flex: 0 0 auto; -webkit-align-self: auto; -ms-flex-item-align: auto; align-self: auto; min-width: 0; margin-left: 10px; }. SidebarAbout-avatar { width: 100%; }. NavElement { display: block; position: relative; } media only screen and min-width: 970px {. Header-content { overflow: hidden; padding: 10px; position: absolute; right: 10px; left: 10px; top: 10px; background: rgba 255, 255, 255,. PostPreview-title { font-family: 'Open Sans'; font-size: 16px; font-size: 1rem; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; margin: 10px 0; text }. Post { width: 100%; background-color: fff; }. Nav { -webkit-box-ordinal-group: 2; -moz-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; } media only screen and min-width: 970px {. Sidebar { top: 0px; -webkit-box-flex: 0; -moz-box-flex: 0; width: 340px; -webkit-flex: 0 0 340px; -ms-flex: 0 0 340px; flex: 0 0 340px; -webkit-align-self: auto; -ms-flex-item-align: auto; align-self: auto; min-width: 0; padding: 20px; padding-bottom: 0; } body. Sidebar { background-color: fff; padding: 10px; padding-bottom: 0; display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-direction: normal; -moz-box-direction: normal; -webkit-box-orient: vertical; -moz-box-orient: vertical; -webkit-flex-direction: column; -ms-flex-direction: column; flex-direction: column; } media only screen and min-width: 970px {. Sidebar-post { border-bottom: 0; padding: 2px 0; }. Nav-menu { display: inline-block; position: relative; } }. PostPreview-coverImage { position: absolute; top: 0; bottom: 0; left: 0; right: 0; object-fit: cover; } }. Sidebar-ad--300x250 { width: 100%; height: auto; margin: auto; overflow: auto; text-align: center; }. PostPreview { width: 100%; padding: 10px 0; border-bottom: 1px solid d9d9d9; } media only screen and min-width: 970px {. PostPreviewMeta { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; color: 4f5a65; text-transform: uppercase; font-size: 11px; font-size:. SidebarFollow-elementLink { width: 40px; height: 40px; display: inline-block; font-weight: normal; font-style: normal; text-decoration: inherit; background-color: f2f2f2; } media only screen and min-width: 970px {. Header-subtitle { font-size: 15px; font-size:. Sidebar-ad--300x600 { width: 300px; height: 1000px; overflow: initial; position: relative; }. Sidebar-form { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; }. Sidebar-widget { margin-bottom: 10px; } media only screen and min-width: 970px {. PostPreview-tag { color: fff; } media only screen and min-width: 970px {. PostPreview-snippet { min-height: 130px; } }. Sidebar-post:first-child { padding-top: 0; }. Title { font-family: 'Open Sans'; text-transform: uppercase; letter-spacing: 2px; }. Post-author { text-align: center; margin: 0; }. Nav-menuButton { display: none; } }. PostPreview-tags { position: absolute; display: none; top: 0; left: 10px; padding: 0 20px; line-height: 25px; color: fff; max-width: 90%; text-transform: uppercase; font-size: 12px; font-size:. PostPreview-coverImage { height: 100%; width: 100%; border: 0; display: block; border: none; }. Nav-content { width: 970px; margin: auto; } }. PostPreview-content { -webkit-box-flex: 2; -moz-box-flex: 2; -webkit-flex: 2 1 auto; -ms-flex: 2 1 auto; flex: 2; -webkit-align-self: auto; -ms-flex-item-align: auto; align-self: auto; min-width: 0; }. Header-cover { width: 970px; padding: 0; min-height: 110px; } }. Header-title { font-family: 'Open Sans'; font-size: 20px; font-size: 1. PostPreview-cover { display: block; width: 100%; position: relative; margin: 0; } media only screen and min-width: 970px {. Post-tags { text-align: center; display: block; }. Header-coverImage { display: block; width: 100%; }. SidebarAbout-description { margin: 0; }. SidebarFollow { padding-left: 0; text-align: center; margin: 0; }. Sidebar-ad--300x600 { width: 100%; height: auto; margin: auto; overflow: auto; text-align: center; } media only screen and min-width: 970px {. HeaderNav { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-direction: normal; -moz-box-direction: normal; -webkit-box-orient: vertical; -moz-box-orient: vertical; -webkit-flex-direction: column; -ms-flex-direction: column; flex-direction: column; padding-top: 10px; } media only screen and min-width: 970px {. PostPreview-cover:hover { opacity: 0. SidebarFollow-element { border: 0; display: inline-block; padding: 0; position: relative; text-align: center; }. PostPreview-readMore { display: inline-block; text-transform: uppercase; font-size: 12px; font-size:. Post-body { margin: 10px 0; text-align: justify; }. Sidebar-post:last-child { padding-bottom: 0; }. SidebarFollow-elementLink:hover { color: fff; background: 3498db; } }. Sidebar-title { margin-bottom: 20px; } }. Header-content { width: 970px; padding: 20px; right: 0; left: 0; top: 20px; } }. PostPreview-meta { margin-top: 0; } }. Sidebar-content { max-width: 100%; overflow: hidden; }. NavElement-link { display: block; text-decoration: none; color: 000000; background: f2f2f2; font-family: 'Open Sans'; font-size: 14px; font-size:. Footer { padding: 15px 0; margin-top: 10px; }. PostPreview-content { padding-left: 20px; } }. Content-main { background-color: fff; padding: 10px; overflow: hidden; } media only screen and min-width: 970px {. PostPreview-coverLink { display: block; }. Ad--970x90 { width: 970px; height: 90px; margin-top: 20px; } }. PostPreview { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; padding: 20px 0; } }. Header-subtitle { font-size: 18px; font-size: 1. Header { position: relative; width: 100%; -webkit-box-ordinal-group: 1; -moz-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; }. PostPreviewMeta-date { -webkit-box-flex: 2; -moz-box-flex: 2; -webkit-flex: 2 1 auto; -ms-flex: 2 1 auto; flex: 2; -webkit-align-self: auto; -ms-flex-item-align: auto; align-self: auto; min-width: 0; }. Header-titleLink {} media only screen and min-width: 970px {. PostPreview-coverImage--default { background: d7d5d5; } media only screen and min-width: 970px {. PostPreview-content { -webkit-box-flex: 1; -moz-box-flex: 1; -webkit-flex: 1 1 auto; -ms-flex: 1 1 auto; flex: 1; -webkit-align-self: auto; -ms-flex-item-align: auto; align-self: auto; min-width: 0; overflow: hidden; }. PostPreviewMeta-comments { -webkit-box-flex: 1; -moz-box-flex: 1; -webkit-flex: 1 1 auto; -ms-flex: 1 1 auto; flex: 1; -webkit-align-self: auto; -ms-flex-item-align: auto; align-self: auto; min-width: 0; text-align: right; }. Header-titleLink:hover { text-decoration: underline; } }.。
。
。
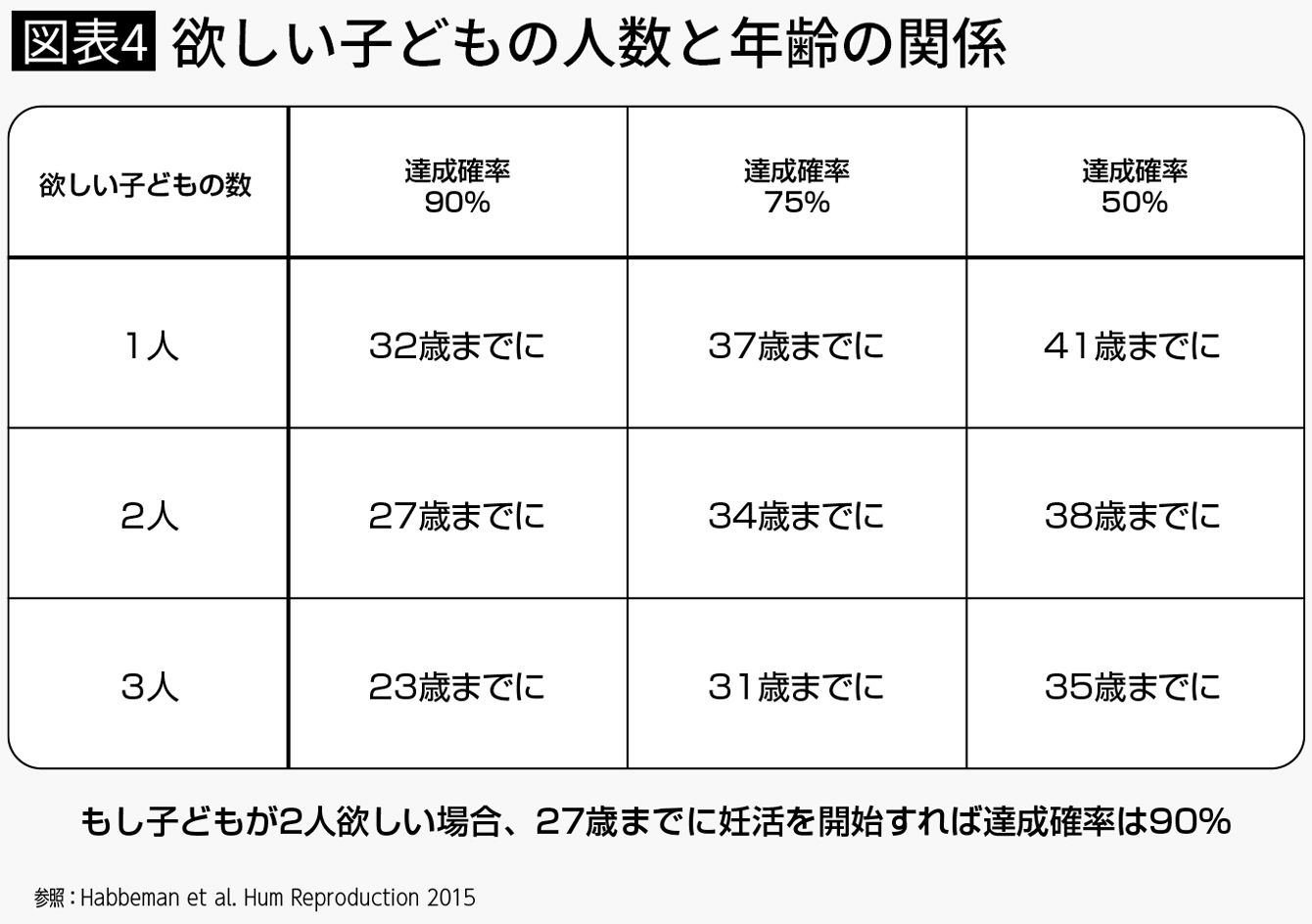
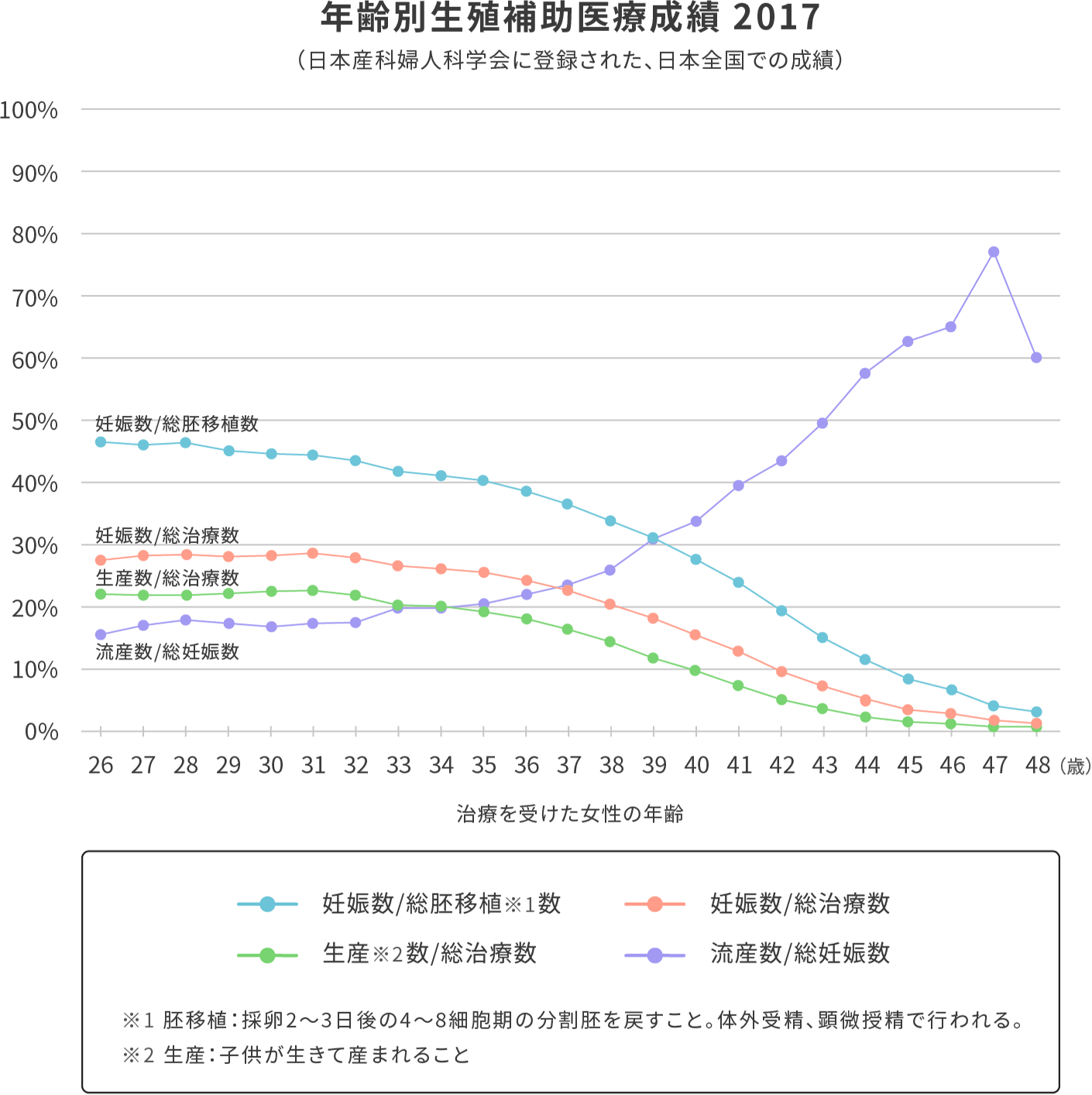
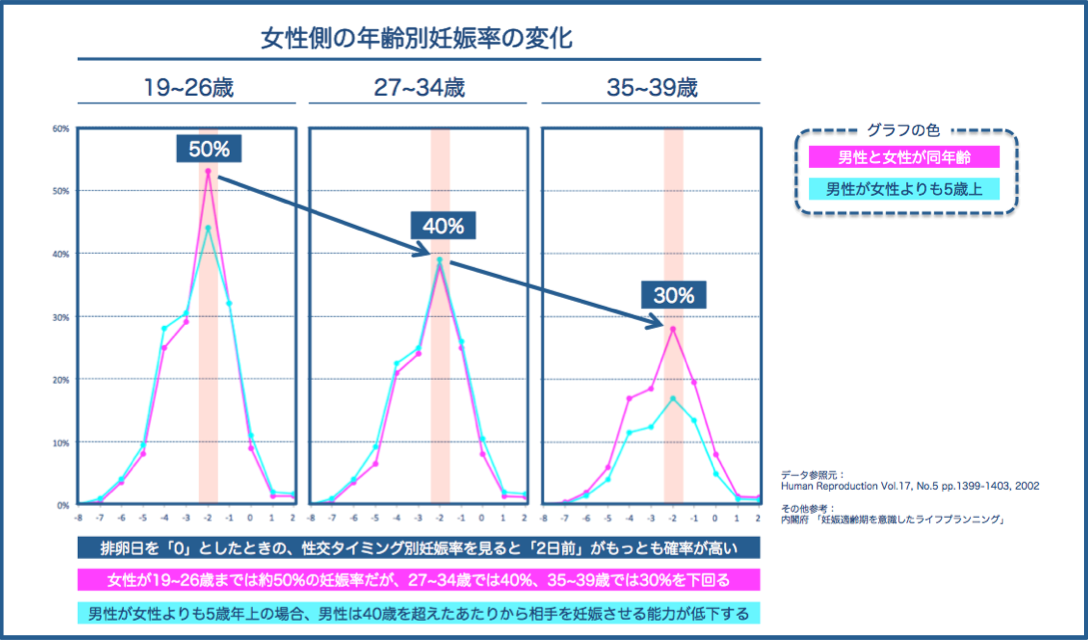
実は思っているほど高くない「自然に妊娠できる確率」
。
。
。
48歳の妊娠の確率について
。
。
。
自然妊娠についての年齢や確率など
。
。
。
ほぼ月経はないのですがまだ避妊は必要でしょうか。今、49歳です。【88歳の現役婦人科医師 Dr.野末の女性ホルモン講座】
。
。
。
48歳でも妊娠ってできる?知っておくべき高齢出産の可能性・リスク
。
。
。
- 関連記事
2021 somnathdutta.com